聽到了一個新的名詞 Egret ,搜尋了一下
也就是今天要介紹的開發工具 Egret Engine
官方網址如下:
http://www.egret.com/ => 英文版的官網,學習資源比較少
http://www.egret-labs.org/ => 中文版本的官網,學習及說明資源較齊全
http://bbs.egret-labs.org/portal.php => 討論區,上面有一群中國在Flash的專家們寫了很多的教學跟範例
不過當研究了一段時間後,發現要做到完全不用寫程移轉似乎是不太容易的
在官方的說明即己經提到
http://docs.egret-labs.org/
10. AS3-TS Conversion Tool 是否意味着 Flash游戏能通过工具转换直接移植成 Egret游戏?
答案是否定的。这个工具不是编译器,只是做简单的语法转换,
雖說如此,在我花了一些時間研究後,發現Egret Engine,在設計概念上,跟原本Flash跟Flex的想法,幾乎是一模一樣,主要原因也是因為Egret Engine的開發者即是原本Flex Framework的開發者。就因如此,對於身為Flex的使用者而言,研究這個技術對於無痛移轉至html5遊戲開發實在有著莫大的振奮感,當然二話不說就是直接下載且深入研究,哈
下載 Egret Engine請至
http://www.egret-labs.org/egretengine
在這頁裡會有每次更新的版本
下載後啟動即會出現
安裝好後
由於Egret Engine的安裝工具是使用Adobe Air開發,在下次啟動時可經由Air Update機制提醒有更新,所以把【檢查社區體驗版更新】打開即不用再按一下【檢查更新】
在安裝工具的【工具】選單中,提供了多樣的開發工具,建議可以全部都安裝,這些工具在開發的過程都是很有幫助的
其中必要安裝的部份
【EgretVS】 => 這個工具是VisualStudio的插件,主要是協助在寫TS程式碼時可以介由這個工具,建立新的專案,編譯專案,使用IDE協助提示等功能,雖說官網也有提IDE可使用WebStorm,Sublime,不過個人較懶,若非使用VisualStudio,我想應該需要配置一下的
(另外其中有一個功能,想要轉換ActionScript3=>TypeScript的檔案拖拉進專案目錄,就會直接轉換成TypeScript,這個是在文件沒提到的功能,跟【TS Conversion】一樣,不過我認這樣會更方便)
若是使用MAC可使用Visual Studio Code,在專案下增加一個檔案 tsconfig.json後,再專案執行
egret build
即可讓Visual Studio Code,增加代碼提示功能
tsconfig.ts內容如下:
{
"compilerOptions": {
"module": "commonjs",
"noImplicitAny": true,
"removeComments": true,
"preserveConstEnums": true,
"sourceMap": true,
"target": "ES5"
}
}
【Res Depot】=> 由於在 Egret Engine是使用了 RES 來去管理所有的圖片(png)及聲音(mp3)的檔案,在剛啟動程式時會透過json(預設是resource.json,可修改成其它檔名)去把所有的資源載入進來,而這份json檔案若是完全手動編寫一定一件很辛若的事,使用這個工具可以加速編寫這個檔案
另外,若是有的圖需要做延展(9-slice/9-patch)的也可透過這個工具做設定
9-slice:http://help.adobe.com/en_US/as3/dev/WS5b3ccc516d4fbf351e63e3d118a9b8e309-7fdd.html
9-patch:http://developer.android.com/tools/help/draw9patch.html
【Egret Wing】=> 在遊戲中有時會需要使用到UI系統(app肯定更需要),Egret Engine使用了與Adobe Flex4相同的作業模式(e.g. mxml skin state),對於原本Egret Engine所提供的ui己不夠使用,或者需執行貼皮的工作時,這時使用這個工具,即可逹到如同Flex4一樣的開發流程
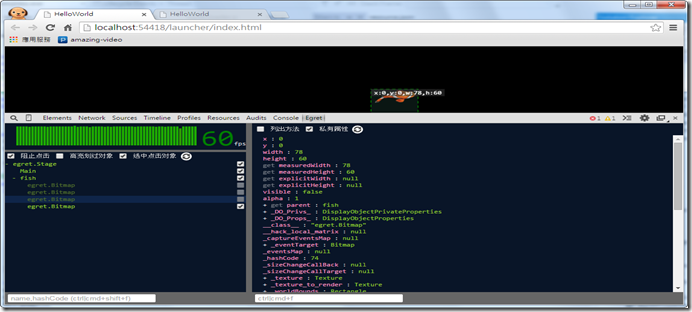
【Egret Inspector】=> 性能調校功具,下載後會有一個EgretInspector-v1.5.0.crx,這是一個 chrome的插件,至於怎麼安裝,請google一下吧,或在Chrome開啟這個連結Egret Inspector - Chrome Web Store,裝好後在Chrome按F12即可看到如下圖的調校工具,可觀容畫面上物件的各屬性方法。
使用Chrome 32bit 版本 38.0.2125.111 m看的視圖

其它的工具,目前用了一下,大概還沒想到若應用在自己實務上會如何使用,並未深入使用,就先不介紹
- 若想了解可以至以下連結了解
- TS Conversion AS3 = > TS
- Texture Merger 比Texture Packer更好用的功具
- Egret Feather Particle Editor
- DragonBones Bone Editor
在【資源】選單裡提供了相關的連結
幾個由 Egret Engine寫出來的教學及Demo
微軟虛擬學院 MVA課程 - 一拍即合:HTML5 应用和游戏开发的新纪元
(從35分開始介紹Egret Engine)
http://channel9.msdn.com/Series/MVA-China/MobileDay20141125A062048
Demo: http://xzper.com/project/2048egret/教學: http://is.gd/jlxjn8
打飛機
Demo:http://www.tech-mx.com/egret/fighter/launcher/教學:http://bbs.egret-labs.org/thread-256-1-1.html
塔防
Demo:http://xinfangke.github.io/td/index.html教學:http://bbs.egret-labs.org/forum.php?mod=viewthread&tid=5877&extra=page%3D1




沒有留言:
張貼留言