1.Create an adapter class in java source code,in my example,we will pass xml format data to client,if the data from producer is valid,the xml data will send to consumer client correctly,otherwise nothing happened(Console still print print stack trace).
1: package com.leon456.fake;2:3: import java.io.IOException;4: import java.io.StringReader;5:6: import javax.xml.parsers.DocumentBuilder;7: import javax.xml.parsers.DocumentBuilderFactory;8: import javax.xml.parsers.ParserConfigurationException;9:10: import flex.messaging.messages.AsyncMessage;11: import flex.messaging.messages.Message;12: import flex.messaging.services.MessageService;13: import flex.messaging.services.messaging.adapters.MessagingAdapter;14: import org.w3c.dom.Document;15: import org.xml.sax.InputSource;16: import org.xml.sax.SAXException;17:18: public class CommandAdapter extends MessagingAdapter {19:20: @Override21: public Object invoke(Message arg0) {22: System.out.println(arg0.getBody());23: AsyncMessage newMessage = (AsyncMessage)arg0;24: DocumentBuilderFactory dbf =25: DocumentBuilderFactory.newInstance();26: DocumentBuilder db;27: try {28: db = dbf.newDocumentBuilder();29: InputSource is = new InputSource();30: is.setCharacterStream(new StringReader(arg0.getBody().toString()));31: Document doc = db.parse(is);32: newMessage.setBody(doc);33: MessageService msgService = (MessageService)getDestination().getService();34: msgService.pushMessageToClients(newMessage, true);35: } catch (ParserConfigurationException e) {36: e.printStackTrace();37: }catch (SAXException e) {38: e.printStackTrace();39: } catch (IOException e) {40: e.printStackTrace();41: }42: return null;43: }44: }45:
2. In message-config.xml add adapter-definition and destination tag for our customer adapter
1: <?xml version="1.0" encoding="UTF-8"?>2: <service id="message-service"3: class="flex.messaging.services.MessageService">4:5: <adapters>6: <adapter-definition id="actionscript" class="flex.messaging.services.messaging.adapters.ActionScriptAdapter" default="true" />7: <!-- <adapter-definition id="jms" class="flex.messaging.services.messaging.adapters.JMSAdapter"/> -->8: <adapter-definition id="command" class="com.leon456.fake.CommandAdapter"></adapter-definition>9: </adapters>10:11: <default-channels>12: <channel ref="my-polling-amf"/>13: </default-channels>14:15: <destination id="fake-command">16: <adapter ref="command"/>17: </destination>18: </service>19:
3.Final create a mxml cleint,and we put the producer and consumser together in this client
1: <?xml version="1.0" encoding="utf-8"?>2: <s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"3: xmlns:s="library://ns.adobe.com/flex/spark"4: xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600" creationComplete="application1_creationCompleteHandler(event)">5: <fx:Script>6: <![CDATA[7: import mx.events.FlexEvent;8: import mx.messaging.events.MessageEvent;9: import mx.messaging.events.MessageFaultEvent;10: import mx.messaging.messages.AsyncMessage;11:12: protected function application1_creationCompleteHandler(event:FlexEvent):void13: {14: consumer.subscribe();15: }16:17: protected function consumer_messageHandler(event:MessageEvent):void18: {19: var data:XML = event.message.body as XML;20: trace('consumer_messageHandler',typeof(event.message.body),data);21: }22:23: protected function consumer_faultHandler(event:MessageFaultEvent):void24: {25: trace('consumer_faultHandler');26:27: }28:29: protected function button1_clickHandler(event:MouseEvent):void30: {31: var message:AsyncMessage = new AsyncMessage();32: message.body = commandData.text;33:34: producer.send(message);35: }36: ]]>37: </fx:Script>38: <fx:Declarations>39: <s:Consumer id="consumer"40: destination="fake-command"41: message="consumer_messageHandler(event)"42: fault="consumer_faultHandler(event)"/>43: <s:Producer id="producer"44: destination="fake-command"/>45: </fx:Declarations>46: <s:Button x="23" y="205" label="Button" click="button1_clickHandler(event)"/>47: <s:TextArea id="commandData" x="23" y="31"/>48: </s:Application>49:
4.Now we can test it,put some xml string in the textarea,and send it.
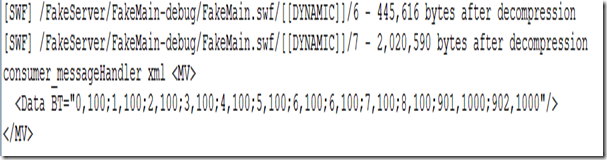
5.We can see the message on the console window
In server console
In flash console
Above source file,please link to this link to download source



沒有留言:
張貼留言